Содержание
- Особенности настройки микроразметки OpenGraph
- Пример использования Open Graph Schema
- Как проверить разметку Open Graph
- Правила быстрого внедрения OpenGraph на разных движках CMS
Open Graph - это специальная микроразметка, разработанная в 2010 г. для простой интеграции сайтов с социальной сетью Facebook. Сейчас данный формат используется в Twitter, Google+, Вконтакте, Одноклассники, Pinterest и т.д. С помощью протокола Open Graph можно управлять представлением контента в социальных медиа. Так, благодаря протоколу можно задавать названия, описания и картинки, которые будут отображаться на страницах в социальных сетях, а также определять тип отображаемого контента.
Что происходит, если вы используете протокол Open Graph:
- на превью к ссылкам пользователи видят релевантные изображения или видео;
- посты можно сопровождать соответствующей текстовой информацией, слоганами или описаниями;
- публикации выглядят как полноценные самостоятельные объекты.
Простыми словами, микроразметка OpenGraph позволяет сделать ссылку на профиль в соцсетях более привлекательной. Пользователи будут охотнее кликать по таким ссылкам, поскольку они сразу будут видеть, что их ждет в случае перехода на конкретные страницы вашего сайта.
Особенности настройки микроразметки OpenGraph
Для того чтобы Open Graph работал, требуется обязательно прописывать дополнительные мета-теги в блоках кода <html>, <head>.
Основные теги Open Graph:
- og:title - названия страниц (ограничение по длине в соцсети Facebook - 95 символов);
- og:type - тег означает тип размещенного на сайте контента (статьи, фильмы, песни, профили людей);
- og:image - адреса изображений, которые используются для превью (в системе Facebook имеются ограничения на минимальный размер - 50х50пк, максимальному весу - 5 МБ);
- og:url - электронный адрес страницы.
Помимо этих 4 обязательных мета-тегов, разметка OpenGraph использует и некоторые дополнительные:
- og:site_name - наименование веб-ресурса, на котором располагается страница;
- og:description - короткое описание (в Facebook имеется ограничение по максимальной длине - 297 символов);
- og:locale - указание языка, используемого на сайте, а также его местоположение;
- og:locale:alternate - перечень других языков, на которых может отображаться страница (для мультиязычных веб-ресурсов можно указывать неограниченное количество второстепенных языков).
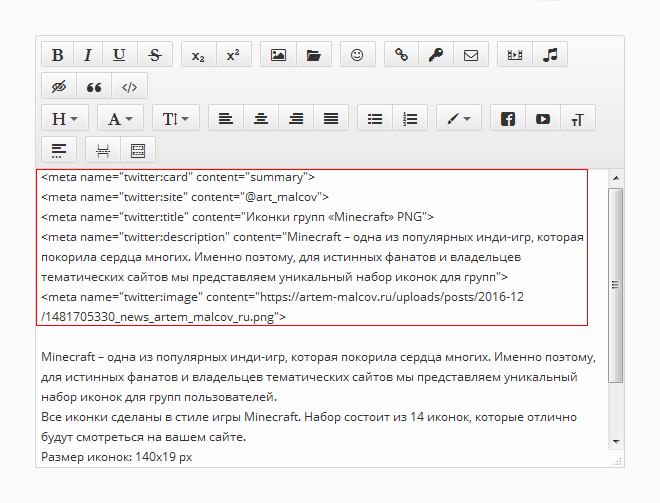
Пример использования Open Graph Schema
Рассмотрим один пример использования протокола OpenGraph Schema. Для начала в исходный код нужно добавить следующий фрагмент:
1 <head>
2 указываем название видеоролика
3 <meta property="og:title" content="Для чего нужна разметка OpenGraph?" />
4 вставляем полный URL-адрес видеоролика
5 <meta property="og:url" content="http://my-video-site.org/view/404/" />
6 указываем полный путь к видеоплееру либо файлу
7 <meta property="og:video" content="http://my-video-site.org/video/?clid=1234567&filmId=987654321" />
8 <meta property="og:description" content="Подробное описание микроразметки OpenGraph Product” />
Далее требуется подробно рассказать о нашем видеоролике роботу:
1 пишем длительность видеоролика в секундах, при этом округлять нужно до бо́льшего целого числа
2 <meta property="video:duration" content="193" />
3 указываем полный URL-адрес заставки видеоролика
4 <meta property="og:image" content="https://pp.vk.me/c157634/v657321559/3e5b/iFP7JOsCnjL.jpg" />
5 указываем дату загрузки видеофайла (формат ISO 8601)
6 <meta property="ya:ovs:upload_date" content="2020-07-31" />
7 указываем возрастное ограничение check 18+
8 <meta property="ya:ovs:adult" content="false"/>
9 указываем тип видеофрагмента
10 <meta property="og:type" content="video.other"/>
11 в этой части кода следует указать, какие кодеки доступны для конкретного формата видео
12 <meta property >
Это далеко не полный список доступных мета-тегов. С более полным списком можно ознакомиться на официальном сайте OpenGraph.
Как проверить разметку Open Graph
Настроив микроразметку, убедитесь в том, что она работает корректно, а ссылка на страницу сайта выглядит именно так, как вы планировали. Чтобы проверить это, можно воспользоваться специальными инструментами, которые создали разработчики Facebook. С их помощью можно заранее узнавать, как будут выглядеть превью на страницы вашего сайта.
После того как вы увидите внешний вид публикации, вы поймете, правильно ли выполнены настройки, и внесете необходимые изменения.
Также есть инструмент от Яндекс, который анализирует микроразметку и в режиме онлайн позволяет отслеживать и исправлять ошибки в настройках.
Правила быстрого внедрения OpenGraph на разных движках CMS
Для быстрой настройки OpenGraph для конкретных CMS можно использовать уже готовые решения в виде модулей и плагинов. Так, в WordPress разметка OpenGraph подключается путем установки соответствующего плагина. Аналогичный функционал имеет и модуль Yoast SEO. Отметим, что в WordPress протокол OpenGraph может быть установлен и без плагина: для этого нужно просто внести необходимые мета-теги в код HTML.
Для Joomla тоже есть несколько плагинов, таких как OpenGraph ProtocolSolution. Чтобы внедрить протокол без плагина, нужно добавить строки с мета-тегами в блок <head> с помощью генератора кода JDocument. Типы и значения мета-тегов выбираются, в зависимости от содержания контента или данных, которые вы хотите подключить к разметке.
Для системы Opencart подключение выполняется с помощью плагина OpenGraph Meta. Вручную мета-теги добавляются в блок кода <head> сайта.
Установка микроразметки в Bitrix имеет свои особенности. Если на сайте Битрикс используется компонент с новостями или каталог, а вам требуется добавить микроразметку на детальные страницы, то в шаблон news.detail или catalog.element необходимо добавить код result_modifier.php:
<?php
$this->__component->SetResultCacheKeys(array(
"NAME",
"PREVIEW_TEXT",
"PREVIEW_PICTURE"
));?>
?>
OpenGraph - уникальный протокол, который позволяет создавать привлекательный анонс текстовой статьи, аудио, видеоролика или другого объекта при распространении в соцсетях. Вы самостоятельно задаете параметры сниппетов, которые будут видеть другие люди и которые впоследствии будут отображаться в новостной ленте.
Чтобы настроить протокол, требуется добавить основные и вспомогательные мета-теги в html-коды страниц. Благодаря специализированным сервисам и плагинам доступна проверка состояния и вида подобных превью-анонсов.