Содержание
- Зачем еще нужна Sitemap
- Виды карт
- Какую карту выбрать и можно ли выбрать только одну
- Какие требования к Sitemap предъявляют Яндекс и Google
- Влияние Sitemap на продвижение
- Как создать карту сайта
- Обновление
- Очередь на обработку Яндекс.Вебмастер
- Удаление
Карта сайта (по-другому Sitemap) - список страниц сайта для поисковых систем или пользователей. Ее можно сравнить с книжным оглавлением, в котором перечислены все главные разделы и страницы ресурса.
Также в Sitemap находятся следующие данные:
- URL-адреса страниц сайта, перечисленные в порядке иерархии.
- Формат текста, изображений и видео, размещенных на сайте.
- Информация об изображениях и видео, которые краулеры (поисковые роботы) вносят в базу данных. Эти файлы необходимы для формирования поисковой выдачи.
- Данные о приоритетности страницы.
- Время последнего обновления каждой страницы.
- Информация о других версиях веб-страниц.
С помощью Sitemap пользователи и поисковые роботы могут быстро определить, где расположены необходимые для индексации страницы. Помимо этого, карта помогает оценить важность страниц по отношению к другим документам, узнать о периодичности и времени последнего изменения с наименьшим количеством переходов. Наконец, Sitemap - это инструмент для более эффективной индексации ресурса.
Зачем еще нужна Sitemap
Все поисковики вносят веб-страницы в индекс постепенно. Индексация начинается с главной страницы и завершается документами с глубокой вложенностью (в зависимости от краулингового бюджета сайта). Для ускоренной индексации необходимо создать файл Sitemap.
На небольших сайтах для перехода к любому документу достаточно сделать всего два-три клика. А вот крупные сайты содержат тысячи страниц и отличаются сложной структурой. Без Sitemap на таких ресурсах будет сложно ориентироваться и посетителям, и поисковым ботам.
Итак, можно выделить три ситуации, которые тормозят индексацию. Именно в таких случаях необходима карта сайта:
- большое количество страниц;
- сложная структура сайта;
- отсутствие бэклинков на важные для индексации страницы.
Использование карты не является гарантией того, что все перечисленные в ней страницы будут проиндексированы поисковиками. Sitemap - это всего лишь рекомендация для поисковых роботов, как более рационально сканировать документы.
Виды карт
Существует три формата Sitemap, рассмотрим подробнее каждый из них.
HTML
HTML - это страница сайта со ссылками на статьи и разделы. HTML-карта обладает древовидной структурой с указанием раскрытых разделов и подразделов и создается в основном для пользователей.
У HTML-карты есть определенный лимит на количество ссылок, доступных к размещению. При превышении этого количества многие ссылки не попадают в поиск либо вся страница «вылетает» из выдачи. Поэтому никогда не злоупотребляйте ссылками, даже внутренними.
Мы рекомендуем указывать в карте не более 200 ссылок. Такого количества достаточно для размещения важных разделов и подразделов, при этом поисковые системы смогут легко проиндексировать Sitemap, а посетителям будет удобно воспринимать ее содержание.
При создании HTML-файла обратите внимание на следующие нюансы:
- Структура содержания. Важно, чтобы пользователю было легко ориентироваться в карте сайта и находить контент.
- Ссылочные анкоры. Пропишите название каждой ссылки, чтобы пользователи сходу могли примерно понять о чем будет страница, на которую они собираются перейти.
- Доступность ссылки. Как правило, карту сайта размещают в футере - так она будет доступна на каждой странице.
HTML-карта не настолько значима для поисковых машин, чтобы ее можно было считать полноценным инструментом для продвижения.
XML
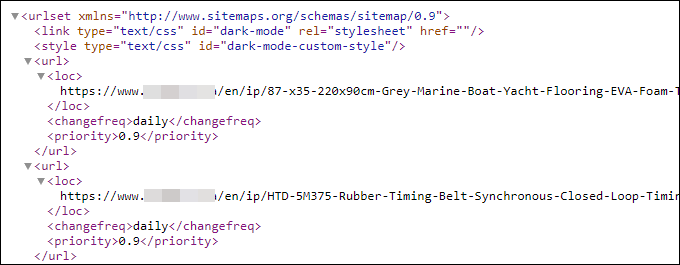
Этот файл формата .xml находится в корневой директории сайта. Если HTML-карта предназначена для живых посетителей, то XML-карта, вмещающая до 50 000 линков, упрощает работу поисковых ботов. Кроме того, файл дает возможность выставлять приоритетность документов и частоту их обновлений. Формат .xml поддерживается всеми известными поисковиками.
Отметим, что XML-карта носит лишь рекомендательный характер, поэтому боты могут ей не следовать. Например, при установленной раз в месяц частоте обновлений для одной из страниц роботы, скорее всего, будут обходить ее, следуя собственному плану.
У структуры этого вида Sitemap - свой определенный порядок.
Пример
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://mysite.ru/</loc>
<lastmod>2014-09-18T18:54:13+04:00</lastmod>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://mysite.ru/category/</loc>
<lastmod>2014-09-18T18:57:09+04:00</lastmod>
<changefreq>hourly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://mysite.ru/page/</loc>
<lastmod>2014-09-18T18:59:37+04:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.6</priority>
</url>
</urlset>
Здесь есть три обязательных тега:
- <urlset> - родительский тег, внутри которого указываются все УРЛы;
- <url> - тег, где заключается информация об одном определенном URL-адресе;
- <loc> - здесь содержится непосредственно УРЛ.
Все остальные - необязательные теги:
<lastmod> - в нем указывается дата последнего обновления документа;
<priority> - здесь сообщается приоритет конкретной веб-страницы относительно других документов: начинается от 0,1 (самый низкий приоритет), и заканчивается 1 (наивысший приоритет);
<changefreq> - тег указывает частоту изменения документа: never (никогда), yearly (ежегодно), monthly (ежемесячно), weekly (еженедельно), daily (ежедневно), hourly (каждый час), always (всегда).
Также в файле sitemap.xml необходимо прописать команды, которые указывают на пространство имен языка XML:
xmlns=http://www.sitemaps.org/schemas/sitemap/0.9
Если вы собираетесь разместить в карте более 50 000 ссылок или если размер файла превысил 10 МБ, то его следует поделить на несколько отдельных XML-файлов. В таком случае необходимо указать ссылки на каждую карту:
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://mysite.ru/sitemaps/sitemap01.xml</loc>
<lastmod>2014-09-18T18:54:13+04:00</lastmod>
</sitemap>
<sitemap>
<loc>http://mysite.ru/sitemaps/sitemap02.xml</loc>
<lastmod>2014-09-18T18:54:13+04:00</lastmod>
</sitemap>
</sitemapindex>
Тут вы можете заметить уже вышеупомянутые теги <loc> (обязательный) и <lastmod> (необязательный), а кроме них еще пару обязательных:
<sitemap> - тег, где указываются данные для всех файлов Sitemap в формате XML;
<sitemapindex> - родительский тег, куда прописываются УРЛы всех карт сайта.
Как правило, в современных системах управления сайтом для формирования XML-карт используются стандартные инструменты CMS.
TXT
Оформить карту сайта можно, создав файл в текстовом формате txt с перечнем важных для индексации ссылок. Таким способом часто пользуются вебмастера, которые хотят сэкономить время и усилия.
В TXT-карте также можно разместить 50 000 ссылок, однако в ней не предусмотрена возможность указать приоритетность документов и время последнего изменения.
Пример:
- http://site.com/;
- http://site.com/page1/;
- http://site.com/page2.
Какую карту выбрать и можно ли выбрать только одну
Поскольку сайт должен быть удобным и для пользователей, и для поисковых ботов, вам пригодятся два вида карты. Для пользователей желательно сделать HTML-карту, а для поисковиков вы можете выбрать - XML или TXT.
Какие требования к Sitemap предъявляют Яндекс и Google
Можно выделить несколько общих требований, которые выдвигают к Sitemap два наиболее востребованных поисковика:
- Обязательное использование UTF-8 кодировки.
- Лимит на количество URL-адресов - до 50 000 ссылок.
- Если размер файла превышает 10 МБ, поделите его на несколько карт и пропишите их все в файле индекса Sitemap.
- При обращении к карте сайта правильным ответом сервера должен быть - 200 ОК.
- Допускаются только канонические URL документов без идентификаторов сессий или GET-параметров.
- Перечисленные в файле ссылки должны вести на домен, где расположена сама карта. Это требование кажется элементарным, однако многие вебмастера при переносе шаблона с файлом Sitemap забывают менять ранее созданные ссылки на актуальные.
Помимо перечисленного, у поисковых систем есть свои уникальные требования.
Яндекс ограничивает размер файла 10 мегабайтами, при этом допуская использование Url-адресов с кириллицей.
Google допускает создание карт размером до 50 МБ. В работе используется только латиница и цифры. Для перекодировки кириллических доменов можно применить Punycode.
Чтобы снизить требования к пропускной способности канала, используется архиватор gzip. Отметим, что указанные размеры в 10 и 50 МБ - это размеры карты до сжатия.
Влияние Sitemap на продвижение
Следует заметить, что без карты ресурс не теряет позиций в выдаче. Индексация происходит даже при отсутствии Sitemap.
Сегодня поисковые машины могут эффективно сканировать страницы и включать их в выдачу даже без карты сайта. Теоретически поисковикам не требуется посторонняя помощь, однако время от времени в работе роботов случаются сбои, из-за которых они не могут просканировать все страницы. Причиной может быть:
- Глубокая вложенность определенных разделов, для перехода на которые пользователю необходимо пройти по многим ссылкам.
- Динамические URL.
Таким образом, вебмастерам следует помогать поисковикам.
Создание карты сайта позволяет избежать нарушений в работе поисковых роботов. Sitemap опосредованно влияет на эффективность SEO-продвижения ресурса, поскольку помогает роботам быстро находить и включать в выдачу страницы.
Наличие карты также снижает риск того, что конкуренты смогут украсть контент и разместить его у себя, выдавая за оригинальный. Благодаря Sitemap страницы и вовремя попадут в поиск.
Как создать карту сайта
HTML
Здесь все зависит от вашей CMS. Если у вас сайт на WordPress, то вы можете настроить HTML-карту разными способами. Можно сделать это с помощью плагина Hierarchical HTML Sitemap и его аналогов. Скачайте плагин для вашей CMS, установите его и активируйте надстройку для установки файла. Затем разместите шорткод (его выдаст плагин) на той странице, где будет подключена карта.
Файл Sitemap будет доступен по адресу http://site.com/sitemap.html.
Для других движков есть такие решения:
- Drupal - плагин Sitemap;
- Joomla! - плагин OSMap.
Пользователям OpenCart можно не заниматься созданием HTML-карты, поскольку она автоматически генерируется самой CMS.
Для сайтов на «Битрикс» есть специальные модули и плагины, которые автоматически сгенерят карту сайта.
Также вы можете самостоятельно создать HTML-документ со всеми необходимыми ссылками - подойдет для опытных пользователей и небольшого сайта. Или воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно - лишь для сайтов до 500 страниц.
XML
Для создания XML-карты выберите один из способов. Вы можете:
- Сформировать карту с помощью CMS (движка). У движка должна быть соответствующая встроенная функция, чтобы вы могли применять плагины и модули.
- Скачать платный ПО-генератор. Благодаря таким программам (например, WonderWebWare SiteMap Generator) можно создавать XML-карты для нескольких ресурсов сразу.
- Скачать карту онлайн-генератором. У каждого из множества сервисов есть свои возможности и ограничения. Например, на сайте xml-sitemaps.com можно настроить множество параметров карты, однако в самом файле разрешается размещать не более 500 ссылок.
- Подключить карту вручную.
Остановимся на ручном подключении более подробно.
Подключение с помощью онлайн-генератора
У этого способа есть весомое преимущество - отсутствие привязки к CMS. Применяя онлайн-генератор, вы можете сделать карту для сайтов на любых движках и даже для статических HTML-сайтов.
Однако у генерации есть и недостаток: у бесплатных сервисов есть лимит на количество страниц. Они больше подходят для сайтов-визиток с минимальным количеством страниц.
Если на ресурс постоянно добавляется новый контент, то бесплатные генераторы не подходят. Они не обновляют карту, следовательно, новые URL-адреса не появляются и файл теряет актуальность.
К наиболее востребованным онлайн-генераторам относятся:
Подключение с помощью плагинов для CMS
Это более удобный по сравнению с бесплатными генераторами способ, поскольку функциональные плагины позволяют изменять параметры карты. Кроме того, благодаря особым надстройкам файл автоматически обновляется после добавлени новых документов, а поисковые системы получают уведомление.
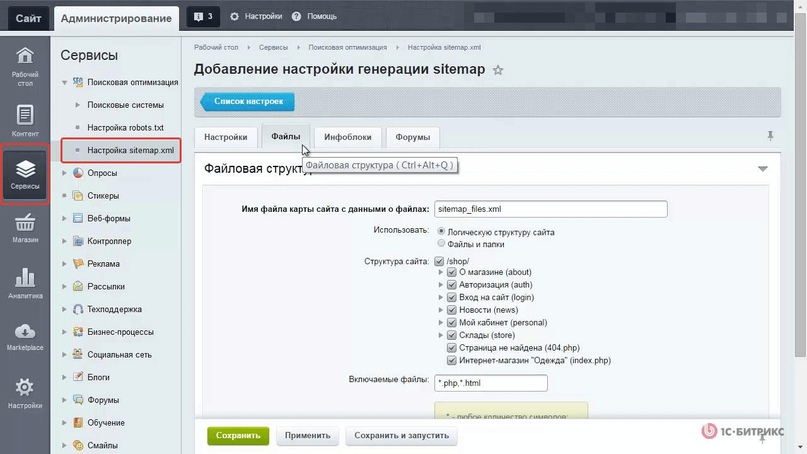
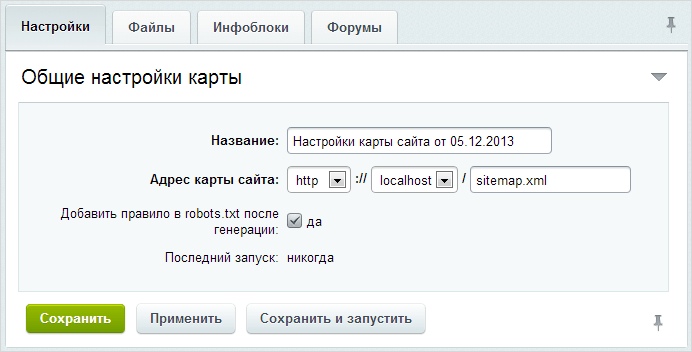
Чтобы настроить карту в Bitrix, зайдите в раздел «Сервисы», кликните «Поисковая оптимизация» и выберите «Настройки sitemap.xml».
В «Настройках» задайте протокол для адресов веб-страниц http или https. При SSL-шифровании выбирайте https, чтобы адреса в карте сайта соответствовали основному протоколу.
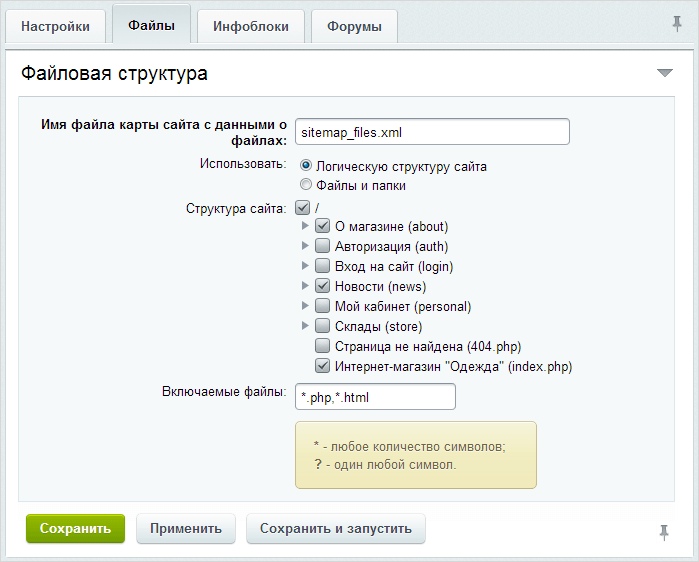
Зайдите в раздел «Файлы» и выберите блоки, которые необходимо проиндексировать и указать в XML-карте. Проследите за тем, чтобы исключить служебные страницы.
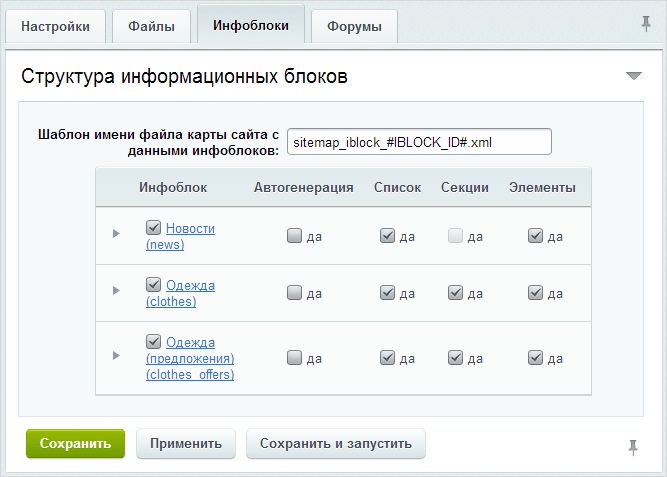
Перейдите на вкладку «Инфоблоки» - она отвечает за доступные для индексации разделы инфоблоков. Воспользуйтесь автогенерацией, если в инфоблоке регулярно появляются новые страницы. Теперь при размещении новой страницы в разделе Sitemap будет обновляться автоматически.
Для WordPress подходит плагин Google XML Sitemaps и др. Для установки воспользуйтесь функцией «Плагин - Добавить новый».
Завершив установку, зайдите в «Настройки - XML-Sitemap» и заполните все нужные настройки.
Обновление
Если вы вносите в карту изменения, то вам не нужно ее удалять и снова загружать. Боты часто проверяют карты на обновления и наличие ошибок. Просто кликните на значок ручного обновления, чтобы боты могли обойти файл.
Очередь на обработку Яндекс.Вебмастер
Учитывайте ограниченное количество попыток ручного обновления и используйте его рационально.
При применении файла индекса Sitemap рекомендуется активировать обработку всех файлов, которые в нем содержатся. В ближайшие трое суток поисковая машина загрузит данные. Для одного хоста доступны 10 попыток. Следующие 10 попыток будут доступны через месяц.
Удаление
В панели можно удалить файлы, ранее указанные на странице «Файлы Sitemap»:
- Из списка веб-ресурсов выберите нужный вам.
- Напротив файла, подготовленного к удалению, нажмите на значок «Х».
Не забудьте удалить директиву для карты в robots.txt, если она была указана. В течение 2-3 недель все данные о карте сайта будут удалены из базы данных поиска и панели Вебмастера.
Тщательно выбирайте те страницы, которые по отношению к другим будут приоритетными, и укажите их в карте. Так вы получите эффективный инструмент, благодаря которому роботы будут быстрее обходить сайт и получать данные о его структуре.
Рекомендуем применять плагины и модули для различных CMS. С их помощью можно автоматически сделать карту сайта и дополнить ее ссылками при добавлении нового контента. Таким образом, карта всегда будет актуальной.